Add Social Media Icons to Site
Apr 28, 2022
Klara R.
3min Read
How to Add together Social Media Icons to WordPress
![]()
If you have other digital presence beside your website, why non show information technology to your visitors? In this article. we will show you how to add social media icons to WordPress.
Showing your social media to your visitors allows them to follow yous – and the best way to do it is by having social media icons on your website. Since it doesn't accept much of your infinite, you lot tin put it anywhere without disturbing your overall layout.
The How-to
There are two ways you can practice this: adding the social icons by hand or making use of 3rd-political party icon WordPress plugins.
If you decide to brand use of plugins, hither is a list of our favorite ones that you can utilize:
- Simple Social Icons (neat and simple interface)
- Social Media Buttons (allows yous to change the color of your icons)
- Social Icons Widget past WPZOOM (can adjust size and padding, search icons by keywords, different styles to choose from, etc)
Using a plugin is a groovy choice for beginners equally information technology doesn't require much technical skill on your part. Still, nearly of them don't include less popular social networks. If you don't find an option to add your particular social profile on the plugin, you need to do it manually.
Although you lot will see some coding, we assure you that adding social media icons to WordPress isn't complicated at all. Here is how you can easily add social media icons to your WordPress site.
Finding an icon you need isn't hard at all. A quick Google search will provide you lot with a vast number of choices.
Pro Tip
Notation that you can't just use icons that vest to others. Information technology may lead y'all to violate copyright laws.
A workaround through this is past filtering Google Image Search based on usage rights. Go to Images -> Tools -> Usage rights -> Labeled for reuse.

Now, Google will simply testify results you tin utilize freely. You tin expect for each icon that you like, or you could but download all-in-one icon packs.
A few sites such every bit Iconfinder provide you with free icon packs with many varieties for y'all to utilise.
Once you find the icons, download them and upload them to the WordPress media library. Go to Media -> Add New, and put the icons there.
It's all-time if you utilise the multi-uploader so that you lot tin can upload all the icons at once.
Now, you have to add the widget containing the social media icons on your site.
On your WordPress dashboard, navigate to Customizer -> Widgets. Then, add "Custom HTML" by dragging it to your header, sidebar, or footer section.
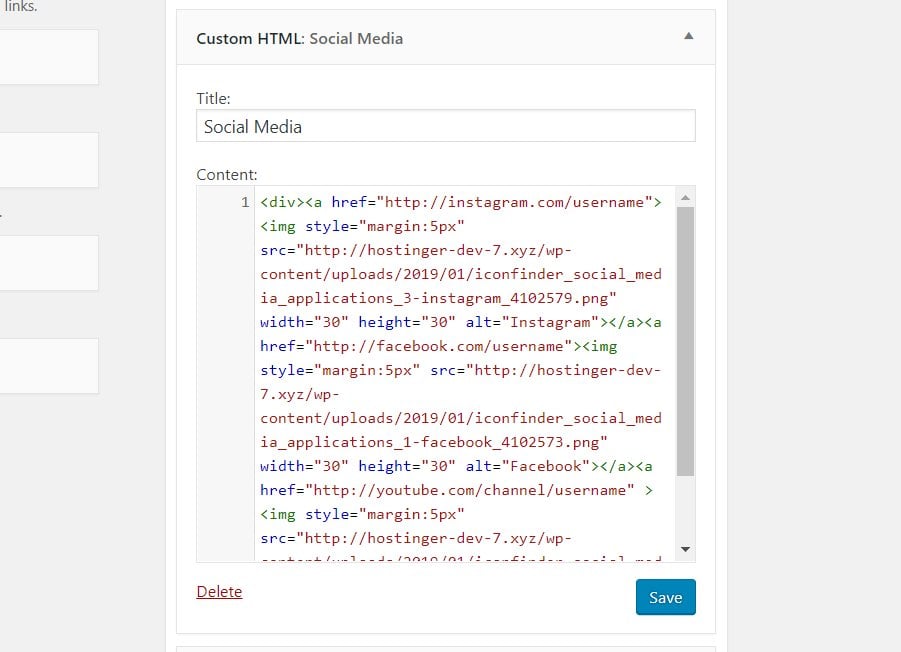
Fill the title with "Social Media" for example, and copy-paste the post-obit code.
<div><a href="http://instagram.com/username"><img style="margin:5px" src="[path to your icon]" width="30" height="thirty" alt="Instagram"></a><a href="http://facebook.com/username"><img style="margin:5px" src="[path to your icon]" width="30" pinnacle="30" alt="Facebook"></a><a href="http://youtube.com/user/username" ><img manner="margin:5px" src="[path to your icon]" width="thirty" height="30" alt="YouTube"></a></div>
Pro Tip
Notice the discussion username and the bracket spread out along the code? You need to alter them to your social media profile names and the directly image URL to your icon.

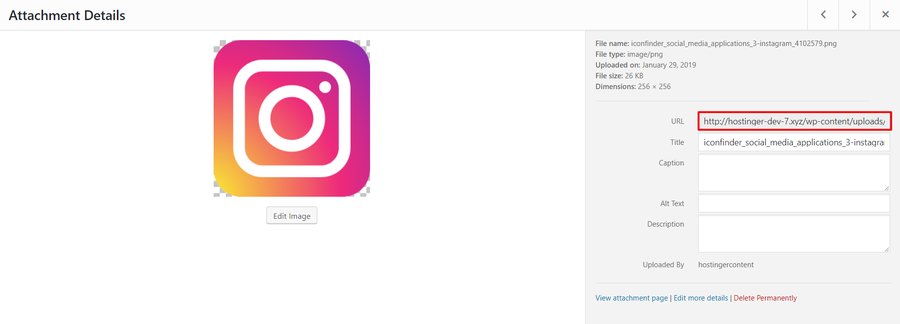
Become to Media -> Library and click on an icon that you uploaded. Accept a look at the URL column. That's the straight link y'all need to use to supplant the subclass shown in the code to a higher place.
Your final lawmaking should wait somewhere like this.

Make certain that the direct URL of your image ends with the file extension such equally .png or .jpg, otherwise it means that you put the incorrect lawmaking and the icons won't evidence upwardly.
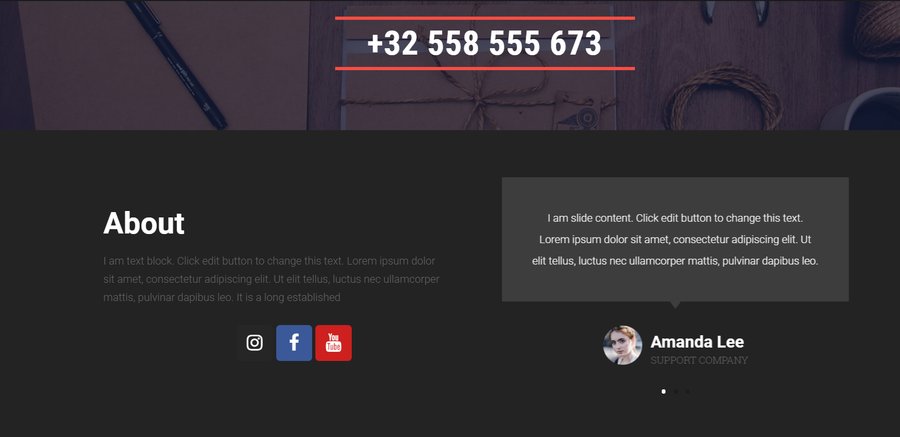
After y'all're done replacing the parts of your lawmaking, click Salve. Go to your site to cheque out your new widget.

Now that y'all successfully added social media buttons on your site, you tin can repeat the procedure for each more than button that you want to add. Information technology's simple and doesn't require much of your time, yet gives you a boost in increasing your social media and site's engagement.
Summary
Adding social media icons to your website is a great way to increment your post-obit and overall brand's visibility.
Now you knowhow to add social media icons to WordPress.
Hopefully, this article was helpful. Skilful luck!
0 Response to "Add Social Media Icons to Site"
Post a Comment